
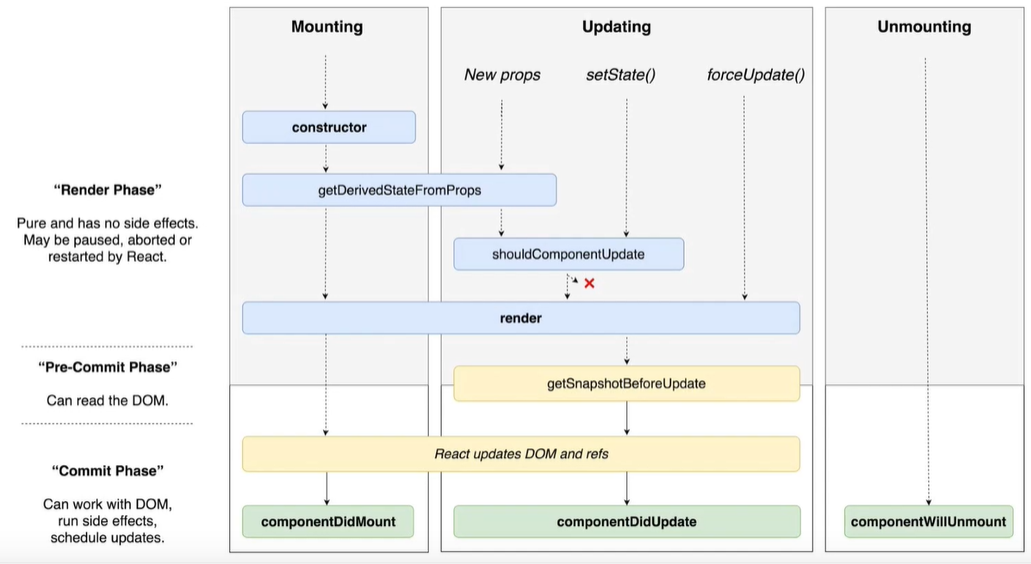
1. Mounting(마운팅)
- 컴포넌트가 브라우저 상에 나타나는 것
2. Updating(업데이팅)
- 컴포넌트의 props가 바뀌거나 state가 바뀌었을 때
3. Unmounting(언마운팅)
- 컴포넌트가 브라우저 상에서 사라지는 것
constructor(props){}
- 컴포넌트가 처음 만들어질 때 가장 먼저 실행되는 함수
- 주로 컴포넌트가 가질 state 초기설정이나 미리 해야되는 과정 처리
(static) getDerivedStateFromProps(nextProps, prevState){}
- static 키워드와 함께 사용
- props로 받은 값을 state로 동기화 시키고 싶을 때 사용
- setState를 하는 것이 아니라 특정 props가 바뀔 때 설정하고, 설정하고 싶은 state 값을 리턴하는 형태로 사용
render()
- 어떤 DOM을 만들게 될지, 내부에 있는 태그들은 어떤 값을 전달하게 될 지 정의
componentDidMount(){}
- 컴포넌트가 화면에 나타나게 되었을 때 호출된다.
- 외부 라이브러리(ex> D3, mansonry ..)를 연동해야 할 때
- 해당 컴포넌트에서 필요로하는 데이터를 요청하기 위해(ex> Ajax, GraphQL ..)
- 이벤트를 리스닝할 때(ex> 스크롤 이벤트 또는 클릭 이벤트)
shouldComponentUpdate(nextProps, nextState){}
- 특정 조건에 따라 렌더링 막아주기 가능
- true/false 반환 (-> true 일 때만 렌더링 된다.)
- 컴포넌트가 업데이팅 되는 성능을 최적화시키고 싶을 때 사용
getSnapshotBeforeUpdate(prevProps, prevState){}
- 렌더링 후 업데이트 전에 스크롤의 위치, DOM의 크기 등을 가져오고 싶을 때 사용
- DOM 업데이트 직전의 상태를 반환한다.
componentDidUpdate(prevProps, prevState, snapshot){}
- 렌더링 한 후에 발생
- 파라미터를 통해 이전의 값인 prevProps와 prevState 조회 가능
- getSnapshotBeforeUpdate 에서 반환한 snapshot 값은 세번째 값으로 받는다.
componentWillUnmount(){}
- 앞에서 설정한 리스너를 없애준다.
componentDidCatch(error,info){}
- 에러가 발생할 수 있는 컴포넌트의 '부모 컴포넌트'에서 구현해야한다.
cf. react-anyone.vlpt.us/05.html
5편: LifeCycle API · GitBook
5편: LifeCycle API 자 이번에는 리액트의 LifeCycle API 에 대해서 알아보겠습니다. 이 API 는 컴포넌트가 여러분의 브라우저에서 나타날때, 사라질때, 그리고 업데이트 될 때, 호출되는 API 입니다. 정말
react-anyone.vlpt.us
'React' 카테고리의 다른 글
| [React] map 사용방법 (0) | 2020.10.30 |
|---|---|
| [React] LifeCycle API 사용 예제 (0) | 2020.10.05 |
| [React] State 사용법 (0) | 2020.10.04 |
| [React] 함수형 컴포넌트 (+비구조화 할당) (0) | 2020.10.04 |
| [React] props 디폴트 값 설정하기 (0) | 2020.10.04 |


댓글