** 브라우저 렌더링 동작 꼭 기억하기!

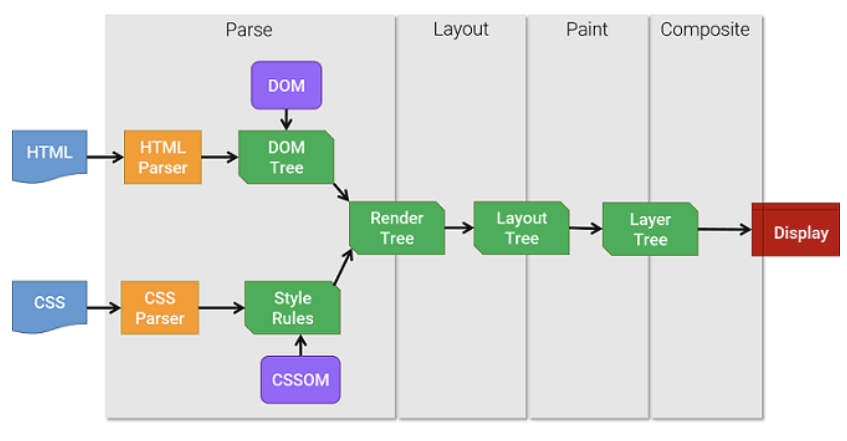
브라우저 렌더링
: 먼저 html을 파싱해서 domtree로 만들고, css를 파싱해서 css오브젝트 모델을 만든다. 그리고 그 두 개를 합쳐서 렌더트리로 만든다. 그리고 렌더트리를 디스플레이한다.
js: 클라이언트에서 사용하고자 하는 언어.
js 사용 이유: 서버쪽에서의 부화를 줄이기위해 클라이언트에게 역할을 줌.
전통적인 웹페이지 HTML, CSS, JS
=> 협업이 어렵다, 유지보수가 어렵다, 화면을 계속 refresh 해야되서 불편하다. 비효율적.
=> 특히 '페이스북'이 이 부분에서 가장 큰 어려움을 겪음 -> 'react' 만듦!!
리액트의 핵심: SPA(Single Page Application)
- 계속 refresh 하지 않아도 된다.(리액트의 장점)
react dom: 본인이 만든 jsx를 돔트리로 변환시켜주는 것.
jsx의 결과물 => element
html의 결과물 => dom
절차지향 프로그래밍 : 순서대로함. 소통이 없는 하드웨어를 다룰때 편하다. ex> c언어
객체지향 프로그래밍: 소통 중심.
그렇다면 functional 프로그래밍은 왜 나왔을까?
: 객체지향 프로그래밍의 단점을 해결하기 위해서
객체지향의 단점
1. 소통에 너무 신경쓰다보니까 복잡해짐.
2. 자식이 부모로부터 굳이 필요없는 것까지 받는 경우 발생.
functional 프로그래밍: 순수함수(input, output의 관계가 반드시 존재하는 함수)
장점: output의 결과는 오로지 input에만 달려있다. -> 디버깅이 쉬워진다.(어디서 문제가 발생하는지 알 수 있음)
만일 객체지향이었다면... 다른 얘들과의 소통도 생각해야한다.
react를 잘하려면... functional 프로그래밍을 잘해야한다. -> js Es6문법을 잘한다. -> 프로그래머스를 통해 문법을 잘 익히자.
react lifecycle을 엄청 잘하면 react를 잘할 수 있다. lifecycle 확실하게 이해하자!!
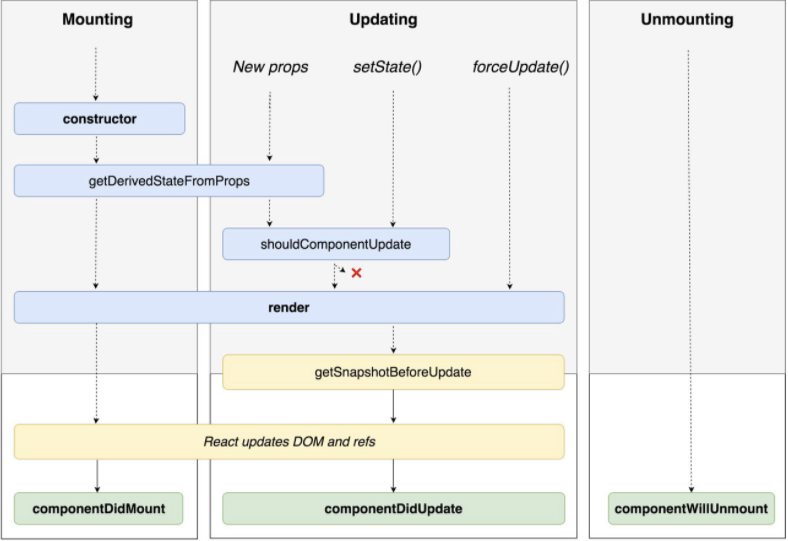
<react lifecycle>- 브라우저 렌더링 동작과 연결시켜서 이해하기!

1. 마운팅
- 크게 세가지로 나뉜다. constructor, render, componentDidMount.
먼저 constructor는 jsx로 만들어진 element를 만들어준다. 그리고 constructor를 통해 나온 element를 render 함수에 넣으면 dom이 만들어지고 dom을 통해서 dom을 domtree에 끼워준다.
이 과정이 완성되면 componentDidMount를 호출한다.
2. 업데이팅
: 돔트리 -> 렌더트리
componentDidUpdate
3. 언마운팅
: 변화가 일어나면 다시 렌더트리에 끼우고 계속 업데이트한다.
돔에서 사라지게 만드는 것.
'React' 카테고리의 다른 글
| [React] map 사용방법 (0) | 2020.10.30 |
|---|---|
| [React] LifeCycle API 사용 예제 (0) | 2020.10.05 |
| [React] LifeCycle API 설명 (0) | 2020.10.04 |
| [React] State 사용법 (0) | 2020.10.04 |
| [React] 함수형 컴포넌트 (+비구조화 할당) (0) | 2020.10.04 |


댓글